Portfolio

MLK Seminars
Commercial website
A place where electrical industry professionals sign up for in-person training seminars. The site has a Next.js front end and a Django Rest Framework back end.
Features: 3D hero section element, Google Maps, Stripe Elements, admin page, email sending/receiving, email notifications, SMS notifications, mass email, custom email template, automatic database backups, advanced database features for managing class packages and sessions separately
Key technologies: React (Next.js), TypeScript, Django, Django REST Framework, Sass (SCSS modules), Formik, Three.js, react-three-fiber, Google reCAPTCHA, React Testing Library, Cypress, Stripe API, Nginx, AWS EC2, AWS SES, AWS SNS, AWS Lambda, AWS Route 53, Vercel

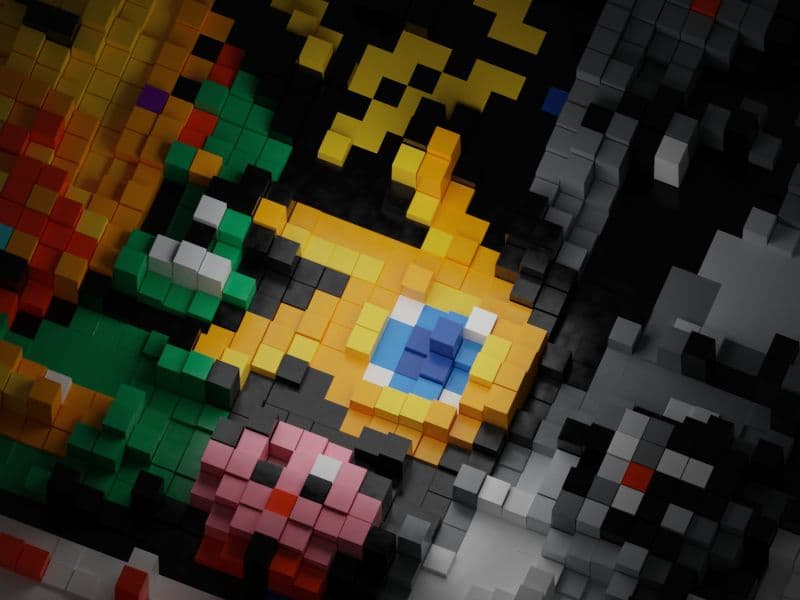
r/Place Data Visualization
Open source 3D data visualization
Tools for r/Place data visualization with Blender and Python.
Features: color and heat map generation, helpful guides, command line interface
Key technologies: Blender, Python, Pandas, NumPy, Jupyter Notebook, ImageIO

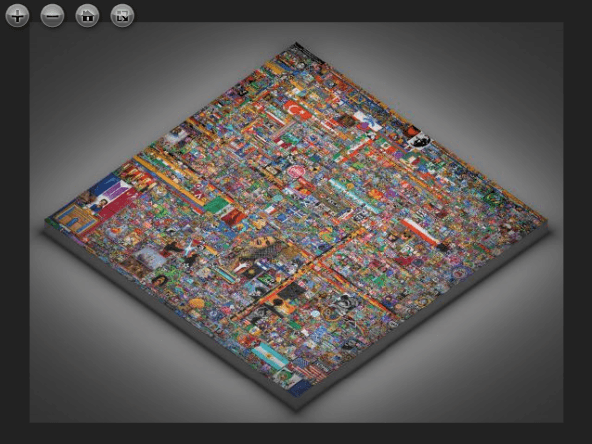
r/Place Gigapixel Explorer
r/Place 2022 data visualization website
A website for viewing a 3D isometric view of r/Place 2022 as a gigapixel image, and the tools used to create it. The gigapixel image has a total resolution of 36864 x 27648 pixels. That's over a billion pixels! This large image was separated into over 9000 smaller images which get loaded on demand as users pan and zoom around the image.
Features: Google Maps style image zooming, social sharing buttons, fullscreen mode
Key technologies: HTML, Sass (SCSS), JavaScript, Snowpack, Microsoft Deep Zoom specification, OpenSeadragon, Sharp (JS image library), Poetry, ImageIO, Pandas, NumPy, Jupyter Notebook, NPM workspaces, Vercel

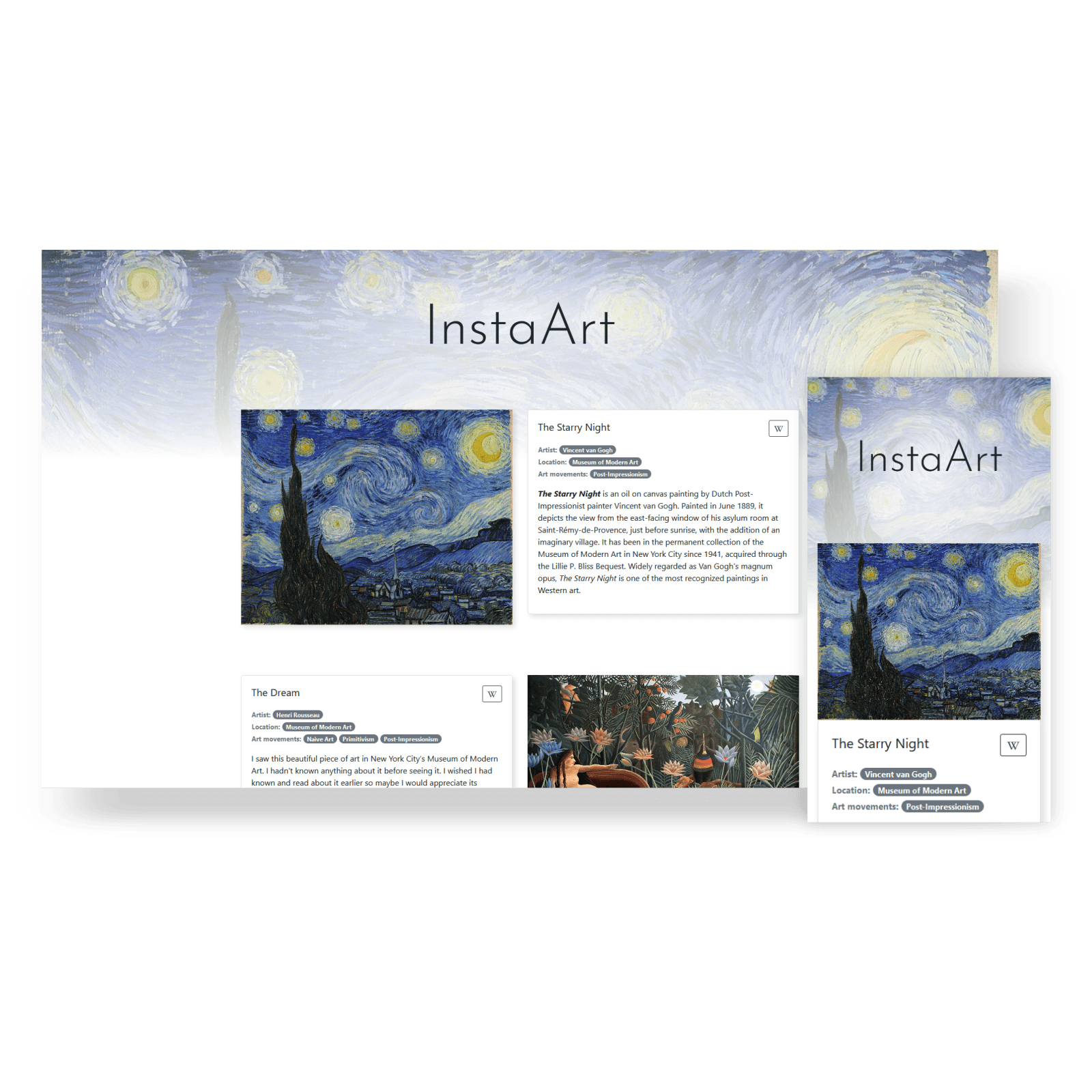
InstaArt
Art blog
An online art museum. The site has a Next.js front end and a Django Rest Framework back end.
Features: admin page, dynamic background, pagination, full-screen modals, custom base-64 image optimization for user-uploaded images
Key technologies: React (Next.js), TypeScript, Django, Django REST Framework, Sass (SCSS modules), Greensock (AKA GSAP), React Bootstrap, Amazon Lightsail

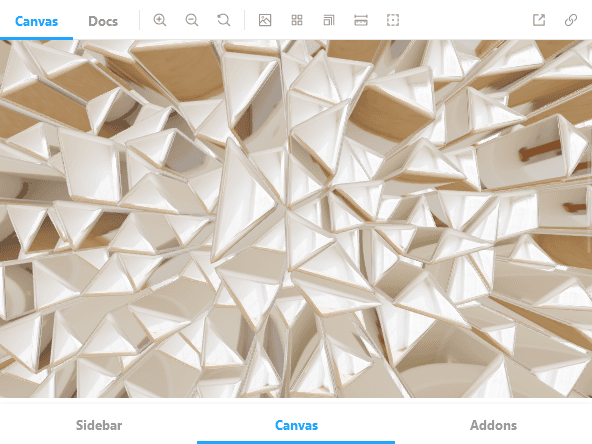
Depth Section
NPM package
Easy to use 3D parallax sections to add depth to your page.
Features: Easy to use API, Storybook examples, responsive design
Key technologies: Rollup, Three.js, React Three Fiber, React, TypeScript, Storybook, Vercel

ChrisKumm.com
Portfolio website
This is where I showcase my work. The site has a Next.js front end and a custom Telegram integration for receiving contact form messages.
Features: Animations, contact form, reCAPTCHA, optimized images
Key technologies: TypeScript, Next JS, GreenSock (AKA GSAP), Sass (SCSS modules), Formik, Cypress, Vercel, AWS Route 53, Google reCAPTCHA, custom Telegram messaging integration
Full Stack Solutions
When you bring your business online, It helps to have a smart and innovative partner at your side. I work collaboratively with my clients to make the products that they want, and I feel a sense of shared pride when I deliver on my promises. I value each and every one of my clients, and I provide them with the honesty, integrity, and respect that they deserve.
Far from cookie cutter designs, my websites feature complex animations, custom database functionality, and online payments - but websites are just part of what I do. Custom email templates? I can do that. Maybe you want to send your clients an SMS message to remind them of that upcoming event they signed up for? I can do that too.